
Mint Mobile

Available For Hire
Degree & Certifications
Prompt
Engineer
Problem





Mint Mobile’s creative department faced significant challenges stemming from the lack of a universal design library for its internal brands, campaigns, and mascot assets. Each sub-team—copywriting, UI/UX, animation, and graphic design—developed their own assets and libraries with loose or non-existent brand guidelines. This lead to:
- Inconsistent branding across multiple platforms and customer touchpoints.
- Minimal cross-department collaboration, with limited buy-in from department leads for a unified system.
- A disjointed CRM migration from Klaviyo to Braze, which exacerbated inconsistencies in email design and failed to meet ADA compliance or dark mode standards.
Inefficient workflows
within the graphic design team, which managed email, digital ads, brand campaigns, and plan card assets. Critical inefficiencies included:
- Assets being created in Adobe Illustrator without a consistent tracking system.
- No standardized file-naming conventions.
- Lack of a centralized location for approved files, leading to repeated legal reviews and duplicated efforts.
Solution





To address these issues, D. proposed and implemented a Figma design system to streamline workflows, establish consistency, and foster cross-department collaboration:
Design System Creation:
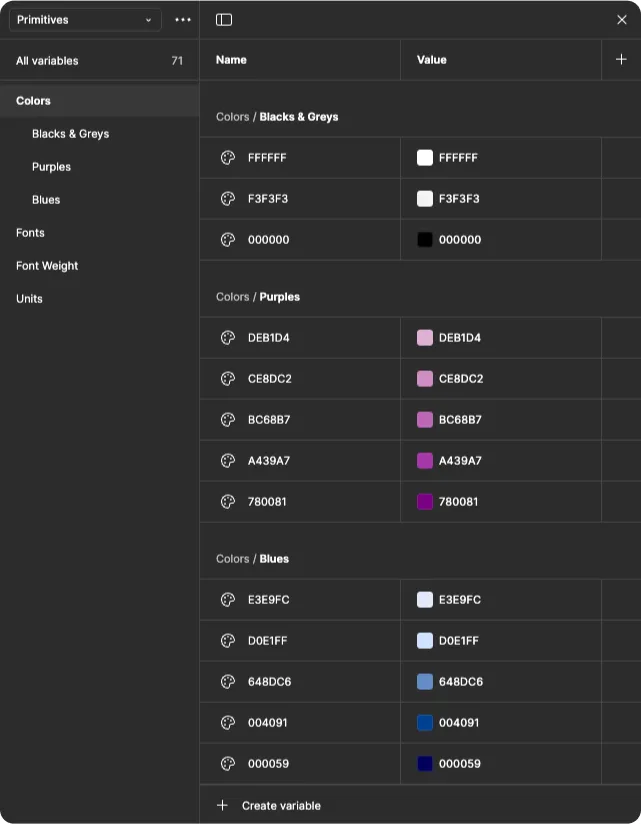
Built a centralized library in Figma to house approved mascot assets, color palettes, UI templates, and more.
Established rigorous quality control measures, with a select group overseeing updates to maintain design integrity.
Created a master library for high-approval assets to streamline legal reviews and protect approved designs.
Streamlined Graphic Design Workflows:
Introduced standardized file-naming conventions and storage practices for asset tracking.
Built out reusable templates and components to reduce production hours.
Guided the team through the CRM migration, creating universal email templates, implementing ADA compliance, and ensuring dark mode compatibility.
Cross-Department Collaboration:
Initiated partnerships with the UI/UX and animation teams to align on shared goals, fostering buy-in by showcasing how the system respected their creative processes.
Developed mockups and templates that honored the expertise of each sub-department while increasing efficiency and consistency.
Leadership Through Resistance:
Focused efforts on the graphic design team when other department leads showed reluctance. Demonstrated success through tangible results, gaining eventual buy-in from additional stakeholders.
REsults
Increased Efficiency:
Reduced production hours by [insert percentage or number] through reusable templates and standardized workflows.
Team Empowerment
Equipped the graphic design team with tools and processes to handle high-volume campaigns with minimal rework.
Enhanced Consistency:
Unified branding across email campaigns, digital ads, and other marketing channels, resulting in a [insert metric, such as a percentage increase in brand recognition or customer feedback improvement].
Scalable Adoption
Demonstrated the design system’s value, leading to broader cross-department interest and collaboration over time.
Improved Compliance
Achieved full ADA compliance and dark mode functionality across email campaigns, ensuring accessibility for all customers.
Assigned Tasks

Graphic Design Team Collaboration
Research & Feedback
Pain Point Identification
Inefficiency Identification
Assets Needed
Asset Production Delegation

Quality Control & Best Practices
Establishing Naming & Filing Conventions
Limited User Permissions
User Testing

Cross-Department Collaboration
Pitch and Proposals
Asset Production Consultations
Implementation of Other Team’s Best Practices

Strategy
Atomic Structure
Molecular Structure
Organism Structure
Library Structures
Template & File Production
File Organization

Asset Library Production & Maintenance
Asset Categorization & Tracking
User Permissions

Universal Templates & Assets
Braze Email Client Components
Sales Assets
Campaign Specific Web Ads

Guidelines
Braze Email Templates
Figma Brand Guidelines
Template Instructions & Rules


Graphic Design Team Collaboration
Research & Feedback
Pain Point Identification
Inefficiency Identification
Assets Needed
Asset Production Delegation

Quality Control & Best Practices
Establishing Naming & Filing Conventions
Limited User Permissions
User Testing

Cross-Department Collaboration
Pitch and Proposals
Asset Production Consultations
Implementation of Other Team’s Best Practices


Strategy
Atomic Structure
Molecular Structure
Organism Structure
Library Structures
Template & File Production
File Organization

Asset Library Production & Maintenance
Asset Categorization & Tracking
User Permissions

Universal Templates & Assets
Braze Email Client Components
Sales Assets
Campaign Specific Web Ads

Guidelines
Braze Email Templates
Figma Brand Guidelines
Template Instructions & Rules


DESIGN GRUNT
Asset Production
Asset Import
Template Population

Research
Corporate Design System Examples
Figma Masterclass
Figma Library Best Practices
Cross-Department Pain Points

Link Master
Template Manager
Component Linking
Library Linking & Sharing


Graphic Design Team Collaboration
Research & Feedback
Pain Point Identification
Inefficiency Identification
Assets Needed
Asset Production Delegation

Quality Control & Best Practices
Establishing Naming & Filing Conventions
Limited User Permissions
User Testing

Cross-Department Collaboration
Pitch and Proposals
Asset Production Consultations
Implementation of Other Team’s Best Practices


Strategy
Atomic Structure
Molecular Structure
Organism Structure
Library Structures
Template & File Production
File Organization

Asset Library Production & Maintenance
Asset Categorization & Tracking
User Permissions

Universal Templates & Assets
Braze Email Client Components
Sales Assets
Campaign Specific Web Ads


DESIGN GRUNT
Asset Production
Asset Import
Template Population

Research
Corporate Design System Examples
Figma Masterclass
Figma Library Best Practices
Cross-Department Pain Points

Link Master
Template Manager
Component Linking
Library Linking & Sharing


Graphic Design Team Collaboration



Overall Approach
D. approaches every project with a "putting ducks in a row" mindset—carefully analyzing each individual piece or task, aligning them for cohesion, and prioritizing based on strategic importance. His process ensures that timelines, dependencies, and overlapping tasks are seamlessly managed, enabling different sections of a project to run in tandem while empowering teams to meet their objectives. This dynamic approach combines high-level oversight with granular precision, ensuring every element is perfectly ordered for seamless and successful execution.
Customer-Centric Design:
Prioritized creating a consistent, user-friendly experience across all touchpoints to enhance brand trust and customer engagement.
Collaborative Integration:
Aligned the system with sub-departments’ strengths to foster adoption and ensure the design system was viewed as an enabler, not a constraint.
Operational Efficiency:
Focused on reducing production times and legal bottlenecks by standardizing and centralizing assets.
Scalable Foundation:
Designed the system to grow with Mint Mobile’s evolving needs, ensuring it could be adopted by additional teams as its value became evident.
Generic Master Library Template





Generic Social Media Template






Mint Mobile Design System
Proposal

Consolidation Of All Approved Mint Mobile Assets

Graphic Design Team LIBRARY



AI Photo Library


AI Prompt:
HYPER-REALISTIC SIDE VIEW OF A RELAXED 50 YEARS OLD SMILING MAN WITH STUBBLE, WALKING HOLDING A LAPTOP, FIST UP IN AIR

AI Prompt:
HYPER-REALISTIC QUARTER VIEW OF 30 YEARS OLD MAN IN A T-SHIRT AND BASEBALL CAP, WITH ONE HAND UP, LOOKING AT PHONE, SMILING, HAPPY

AI Prompt:
HYPER-REALISTIC QUARTER VIEW OF A 50 YEARS OLD HAPPY MAN, FLANNEL SHIRT, BASEBALL CAP, HOLDING A LAPTOP, TALKING ON A CELL PHONE

AI Prompt:
QUARTER VIEW OF HYPER-REALISTIC 50 YEARS OLD WOMAN IN LONG SLEEVE SHIRT AND PUFFER JACKET, HOLDING A CLIPBOARD

AI Prompt:
40 year old, arms crossed, smiling, overweight man, blue work jacket, studio lighting, hyper-realistic

AI Prompt:
40 year old, arms crossed, smiling, overweight man, trucker, studio lighting, hyper-realistic

AI Prompt:
Quarter view, smiling, overweight hispanic man with a beard, baseball cap, hoodie, and vest

AI Prompt:
Quarter view, smiling, overweight hispanic man with a beard, baseball cap, hoodie, and vest

AI Prompt:
Quarter view, 40 year old, looking away, smiling, overweight tan man with a beard, baseball Hat, punching fist out front

AI Prompt:
side view, eyes closed, 40 year old, one fist up, smiling, overweight man, blue work jacket

AI Prompt:
side view, eyes closed, 40 year old, one fist up, smiling, overweight man, blue work jacket

AI Prompt:
side view, eyes closed, 40 year old, one fist up, smiling, overweight man, blue work jacket
Social Carousel
Email Heroes






Figma Brand Guidelines







Universal Component Snapshot
Proposed fox library

Proposed fox library


Monthly DAta Usage Component

Premium Wireless Campaign Lockups

Universal Component Snapshot
Proposed fox library

Proposed fox library


Monthly DAta Usage Component

Premium Wireless Campaign Lockups

Braze EmailS (Designs + Guidelines)


Product Gallery Library





Identity & Branding












Ironbird Master Library









Website Design

Presentation Design (Figma)




Social Media Template Library









































